
It is located at the top taskbar of the Chrome Developer Tools.
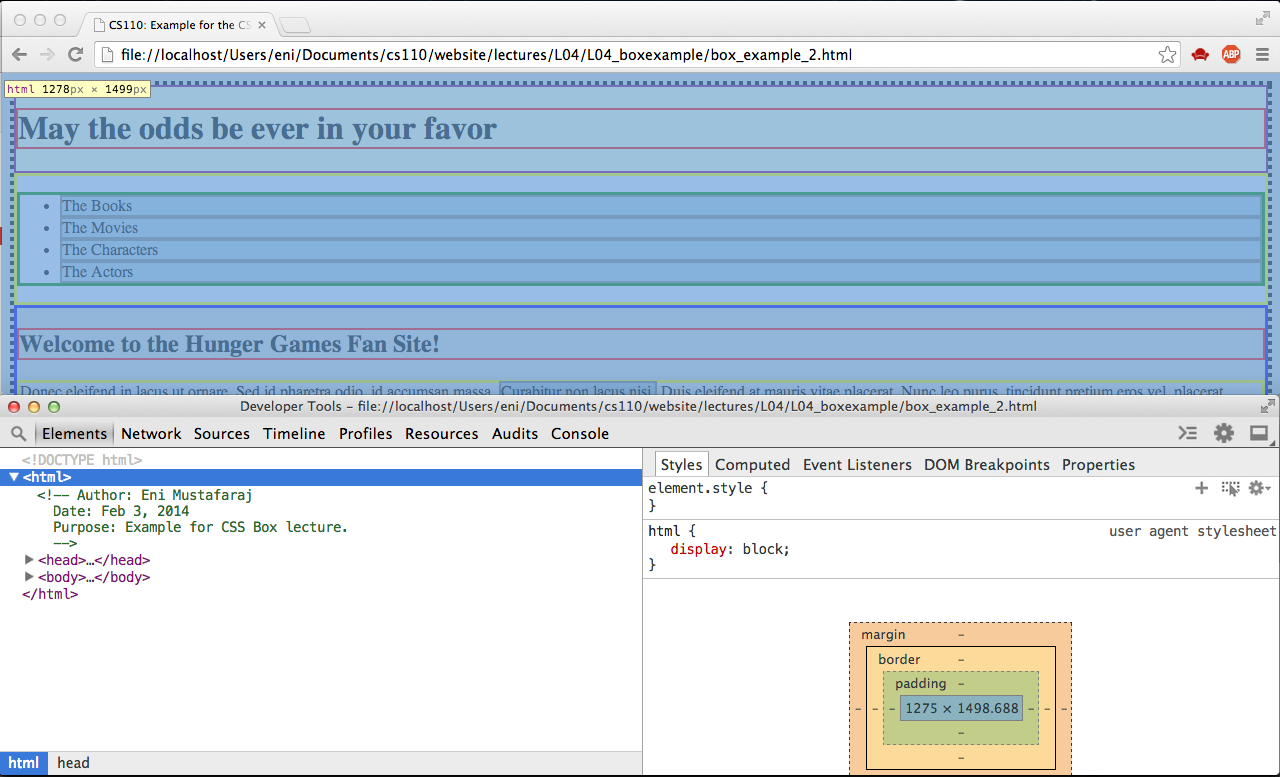
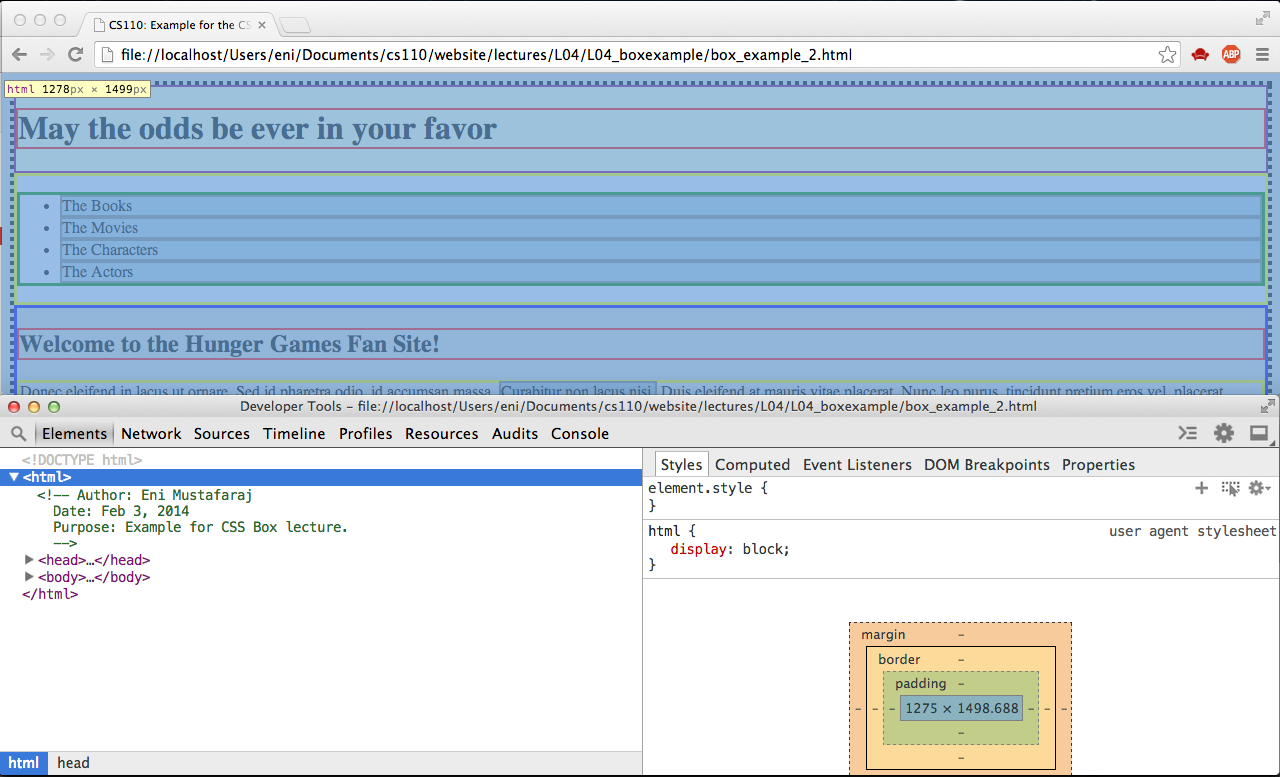
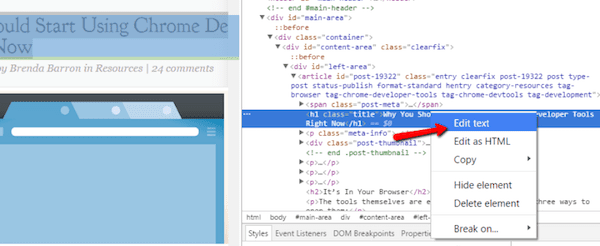
Elements/Document Object Model (DOM) panel – contains the page’s DOM tree and provides access to the Hyper Text Markup Language (HTML) source code. It is a panel that comes with the Inspect Tool, and it comprises three main parts: How to Inspect Element Using Chrome Developer Tools?īefore exploring the Inspect Element tool in Google Chrome, it’s essential to know about the Developers Tools. This saves time and makes communicating with clients more efficient. The tool also lets you preview the appearance of a web page on a desktop computer or mobile device. Designers – helps modify a site’s design and see the changes before implementing them. Customer support agents – helps when assisting web developers in pinpointing and fixing a website error. Digital marketers – lets you check a competitor’s search engine optimization ( SEO) efforts, website metadata, targeted keywords, and Google index status. 
Manipulating a page using Inspect Element is quicker than photo editing software.
Content writers – the Inspect Element feature lets you omit sensitive information from a web page before taking a screenshot. 
You can also use Inspect Element to find errors or bugs on a site. Web developers – you can test the code you’ve written and interact with it on a web page.The Inspect Element feature is valuable for many use cases, especially for: Temporary editing ‒ allows you to tweak page elements without making permanent changes to the code.Debug diagnostics ‒ helps website maintenance as it can check whether a site contains broken code.Layout testing ‒ lets you test different website layouts.CSS live-editing ‒ allows you to make edits in the CSS panel and see the changes in real-time.

Here are several things you can do with it: The Inspect Element feature offers many benefits to users.

How to Inspect Element in Other Browsers.How to Inspect Element Using Chrome Developer Tools?.Why Do You Need to Inspect Web Elements?.








 0 kommentar(er)
0 kommentar(er)
